
Creating Nordcloud’s Design System: 4 Takeaways
We work a lot with design systems. However, it’s one thing to create a design system for a client, and another to develop your own. Here’s the story of how the Nordcloud design system came to life – and the lessons you can incorporate into your next design project.
A toolkit of components makes developers’ lives easier
As our development team is constantly creating tools, both for customers and internal use, they started thinking: why not create a toolkit of components? After all, these tools usually have something in common. A toolkit would make developers’ lives easier and also give a consistent look to Nordcloud’s software.
Thus the idea for Nordcoud’s design system was born. Designer Elena Kazakova joined the Nordcloud platform and tools team in Poland to make the project a reality. The project was interesting experience for everyone – in total, 7 Nordcloudians were involved in the project.
"The project was done in React with Storybook, which meant everyone could deepen their own knowledge as well as bring insights from previous projects with me," said Elena Kazakova, our design system star.
Building components from scratch allows you to pick and choose what works
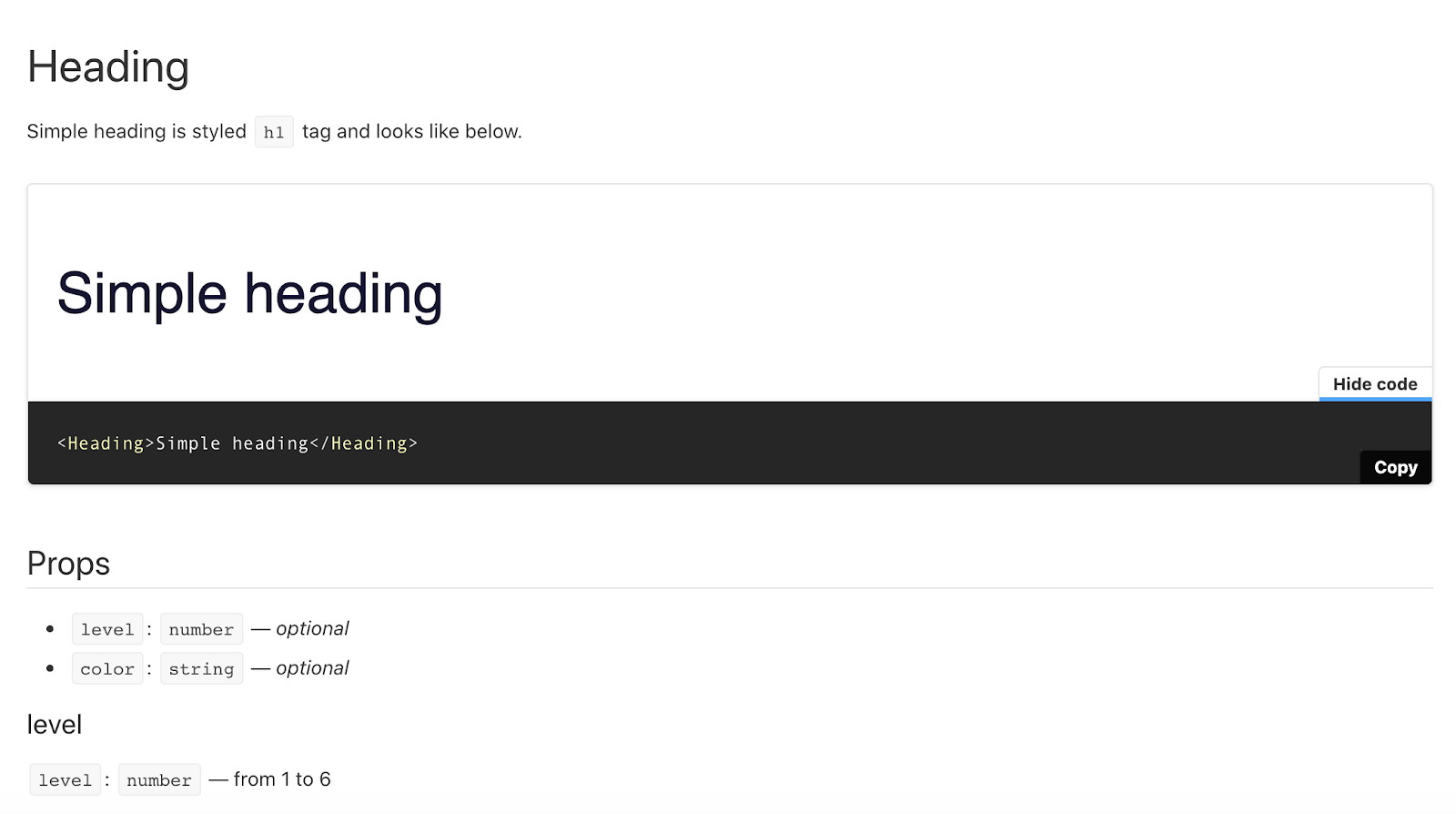
Instead of using pre-made components, we built Nordcloud’s design system from scratch. This challenged us to put our design system skills to the test! We really enjoyed the freedom of creating it ourselves:
"It’s been an interesting opportunity. The web is full of design systems developed differently. We browsed through many for inspiration, but at the end of the day, we got to create the components in a way that suited us best, without making any compromises," front-end developer Robert Grzonka commented.


Remote meetings helped the team work effectively
Over the months-long project, the team worked closely together — albeit, remotely. Normally, Helsinki-based Elena would be the only one to join via video, but COVID-19 meant the entire team was working remotely.
Because of this, dailies were crucial. These daily meetings allowed everyone to catch up with what was going on (nearly) face-to-face. “It was really good to see the same faces every day. It felt like we’re still going to the office,” Robert said.
The team used Jira for planning and tasks and Slack for communication. For product owner Agnieszka Leszczynska, remote channels provided their own learning opportunities: "I now have to focus more than ever on giving clear and specific requirements, which has been a very useful exercise."
A design system gives consistency and saves development costs
What’s the benefit of having a design system? For one, it provides a consistent user experience for everyone who uses our tools. Secondly, it allows us to reduce costs and deliver products more efficiently because we have reusable components ready at our fingertips. Maintenance is also easier with a design system in place.
What’s next? Work is ongoing. "Ultimately, we plan to go open source and open the development to everyone in Nordcloud. Then people will be able to contribute to the system and extend it," Agnieszka says.
Interested in design systems? Check out the Nordcloud Design Studio. And if you’re a design system enthusiast, why not join us?
Get in Touch.
Let’s discuss how we can help with your cloud journey. Our experts are standing by to talk about your migration, modernisation, development and skills challenges.